Matching height for item parts
I love using Grid Pro for almost all of my projects. It's very cool, and feature rich.
However I have a suggestion about the generated output.
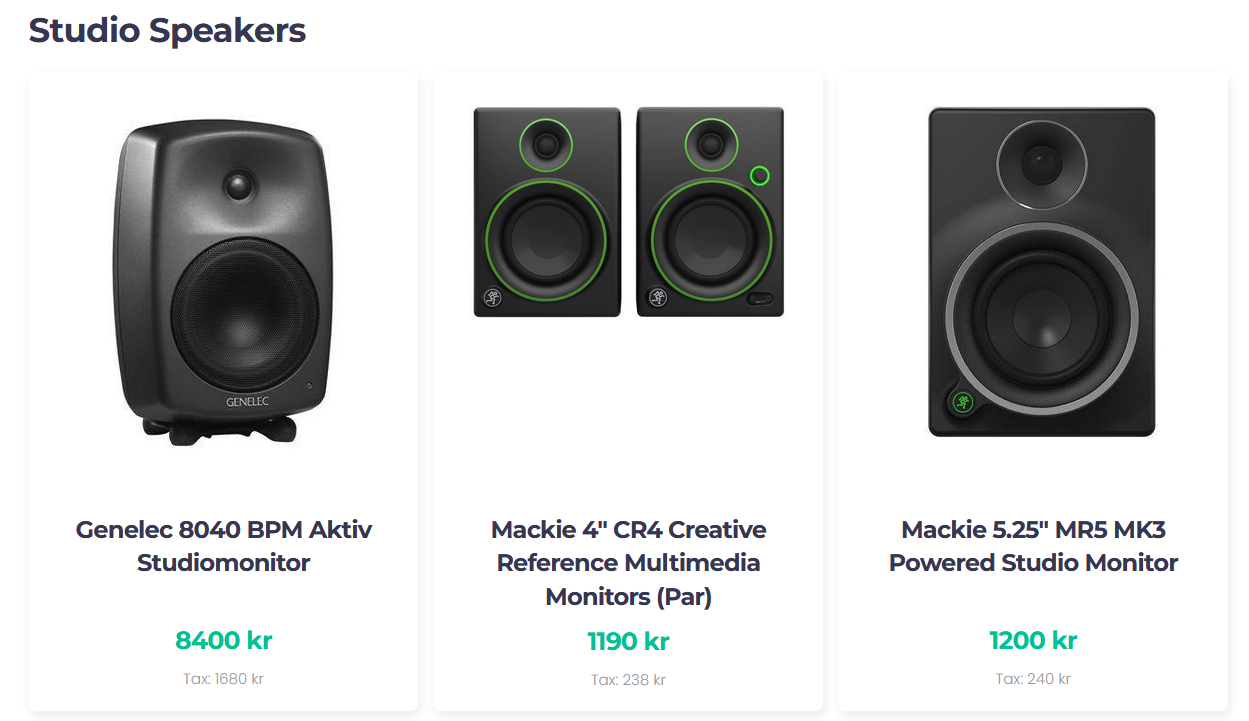
Check yout VMuikit X demo here: vmuikit.joomlapro.com/ , especially the Studio speakers. As you can see, there are different image heights, some products have a single lined name, some of them have 3, etc. Also if you use extra fields, you'll get more rows. In this case the cards have the same height but the price field is not aligned.
What do you think about an option to match the card's row heights?
The output would be something like this:
So the image wrapper height, product name wrapper height etc are matched _for the row_.
I know, there's a big gap when you use different image dimensions but mostly we have more or less similar image dimensions with a bit of difference.
UIkit has a matching height option but I was not able to set it properly: getuikit.com/docs/height#match-height
Note, that is not a css min-height, because we don't know if in a category we'll have only single line product/article titles, etc.
I think it could provide more organized, professional layout.
However I have a suggestion about the generated output.
Check yout VMuikit X demo here: vmuikit.joomlapro.com/ , especially the Studio speakers. As you can see, there are different image heights, some products have a single lined name, some of them have 3, etc. Also if you use extra fields, you'll get more rows. In this case the cards have the same height but the price field is not aligned.
What do you think about an option to match the card's row heights?
The output would be something like this:
So the image wrapper height, product name wrapper height etc are matched _for the row_.
I know, there's a big gap when you use different image dimensions but mostly we have more or less similar image dimensions with a bit of difference.
UIkit has a matching height option but I was not able to set it properly: getuikit.com/docs/height#match-height
Note, that is not a css min-height, because we don't know if in a category we'll have only single line product/article titles, etc.
I think it could provide more organized, professional layout.
This message contains confidential information
by keep2000
Please Log in or Create an account to join the conversation.
This is as old issue as the internet itself 
Its hard to match height for everything - Best practise for any ecommerce is to use exactly the same size images www2.hm.com/sv_se/herr/produkter/skjortor.html
And then to set small fonts on text so that long and short names fit on one line.
The only other option is to build javascript that tries to match things - we have done this custom sometimes but its very unpredictable in the long run.
But yes matching height for each row could be tested here.

Its hard to match height for everything - Best practise for any ecommerce is to use exactly the same size images www2.hm.com/sv_se/herr/produkter/skjortor.html
And then to set small fonts on text so that long and short names fit on one line.
The only other option is to build javascript that tries to match things - we have done this custom sometimes but its very unpredictable in the long run.
But yes matching height for each row could be tested here.
For urgent help please create a support ticket extensions.joomlapro.com/support/tickets
by joomlapro
Please Log in or Create an account to join the conversation.
Using the same size images and short names could work if you manage the products and there are limited number of them.
I manage a shop with ~30.000 products and ~85% of them come from automated imports from the suppliers. It means 20-50 products come and go per day, you can't handle it manually.
I asked Yootheme as well, about using uk-height-match.
I manage a shop with ~30.000 products and ~85% of them come from automated imports from the suppliers. It means 20-50 products come and go per day, you can't handle it manually.
I asked Yootheme as well, about using uk-height-match.
by keep2000
Please Log in or Create an account to join the conversation.
One different way is to use "masonry" layouts like this
vmuikit.joomlapro.com/categories/manufacturer/akg
But we have never found a real good solution to this that works for wide products and high products at same time.
Best solution is to write good Photoschop scripts that manipulate each and every image so that they are the same and run on all products over night.
But we have never found a real good solution to this that works for wide products and high products at same time.
Best solution is to write good Photoschop scripts that manipulate each and every image so that they are the same and run on all products over night.
For urgent help please create a support ticket extensions.joomlapro.com/support/tickets
by joomlapro
Please Log in or Create an account to join the conversation.
Time to create page: 0.455 seconds