VMuikit X - Modules
Article Index
- VMuikit X
- How to install
- Recommended VM settings for VMuikitX
- Content Sources (Dynamic Content)
- Custom Category
- Custom Product
- VirtueMart Product Details Layout
- Child Products table
- Custom Badges for VM Products
- Add Ask a question button
- Add VM custom fields
- Add Product Ratings & Reviews
- Add Related Products
- Add Previous & Next Product link
- VirtueMart Category Layout
- VM Sub or child Categories
- VM Category Module
- VM Category Sorting Filter
- VM Category Products Prices Display
- VirtueMart Manufacturer Default Layout
- VM Order Thank You Page Layout
- VM Content Fields
- Custom Elements
- VM AddtoCart
- VM Category
- VM Category Grid
- VM Product
- VM Product Grid
- VM Grid
- Modules
- Component
- One Page Checkout plugin
- Shortcode Plugin
- Custom changes in VMuikit X override files
- Override VMuikit X modules layout files
- Override VMuikit X OPC layouts
- Override VM dynamic content fields in VMuikit X
- How to fix VMuikit X onepage checkout language issues?
- How to fix VMuikit X layout issues?
- Video Tutorials
- All Pages
Page 30 of 40
Modules :
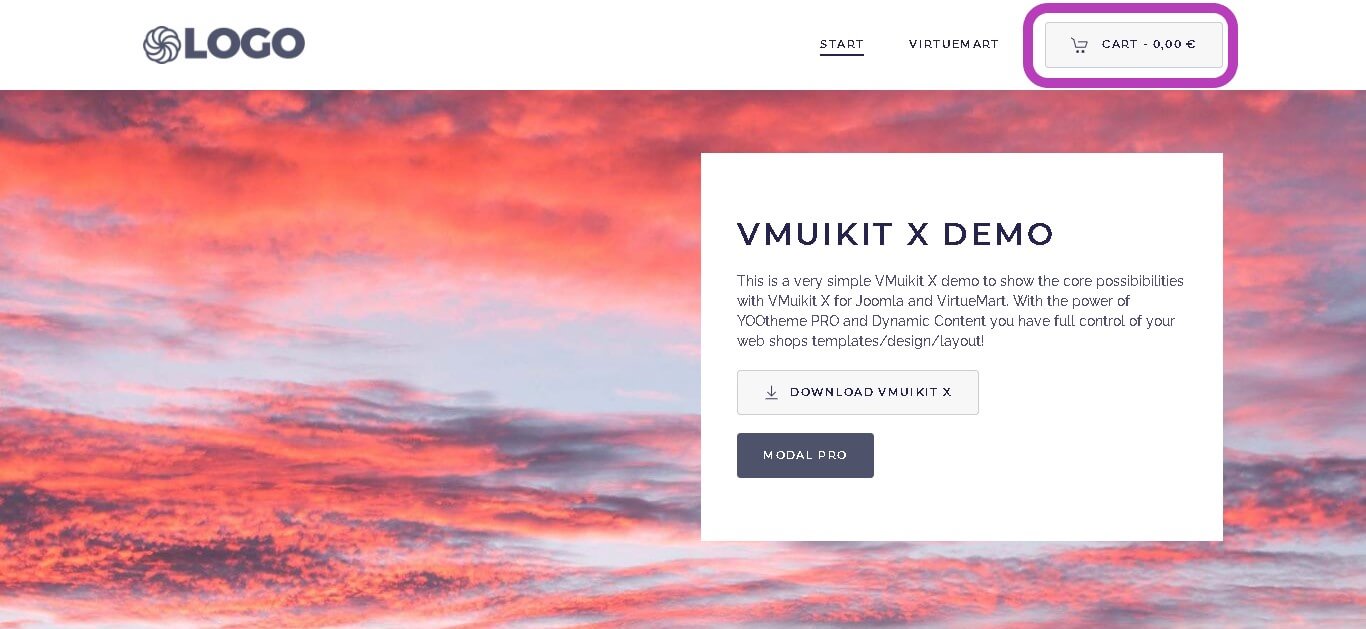
Virtuemart Shopping Cart:
VMuikit X modules comes with a look of UIKIT on various VM modules.

- To add uikit shopping cart button, create a new module of type "Virtuemart Shopping Cart" in module manager.
- Open "Extensions->Modules" in your joomla backend.

- Create a new module of type "Virtuemart Shopping Cart"
- Open "Extensions->Modules" in your joomla backend.



- Now assign the position for the new "Virtuemart Shopping Cart" module.

- Assign the newly created module to the site pages.







