VMuikit X - VirtueMart Product Details Layout
Article Index
- VMuikit X
- How to install
- Recommended VM settings for VMuikitX
- Content Sources (Dynamic Content)
- Custom Category
- Custom Product
- VirtueMart Product Details Layout
- Child Products table
- Custom Badges for VM Products
- Add Ask a question button
- Add VM custom fields
- Add Product Ratings & Reviews
- Add Related Products
- Add Previous & Next Product link
- VirtueMart Category Layout
- VM Sub or child Categories
- VM Category Module
- VM Category Sorting Filter
- VM Category Products Prices Display
- VirtueMart Manufacturer Default Layout
- VM Order Thank You Page Layout
- VM Content Fields
- Custom Elements
- VM AddtoCart
- VM Category
- VM Category Grid
- VM Product
- VM Product Grid
- VM Grid
- VM Utilities
- Modules
- Component
- One Page Checkout plugin
- Shortcode Plugin
- Custom changes in VMuikit X override files
- Override VMuikit X modules layout files
- Override VMuikit X OPC layouts
- Override VM dynamic content fields in VMuikit X
- How to fix VMuikit X onepage checkout language issues?
- How to fix VMuikit X layout issues?
- Video Tutorials
- All Pages
Page 7 of 41
How to use In-built templates for virtuemart layouts:
VirtueMart Product Details Layout
- Open "YOOtheme" website builder inside the Joomla admin and open product details page in-built layout template was applied to the page with builder elements using dynamic content of the virtuemart product.

- Click on the Yootheme PRO Website "Builder" and then click "Open Templates".


- From the listed templates, click "Builder" of the product details template layout.

- Here you found the predefined virtuemart product details template layout using yootheme elements with virtuemart dynamic content sources.

- Click on the image element and click "Advanced" menu in the element, then the option "VM Product details" was selected from "DYNAMIC CONTENT".

- Once a virtuemart dynamic content source is selected, its fields are available for mapping.
- To map a content field to an element's field, open the Content tab of an element. Each element field shows a Dynamic button on the right which opens a dropdown with a list of all available content fields.
- Select the content field to map it to the element's field. For example, you can map the image field to the selected virtuemart product image.

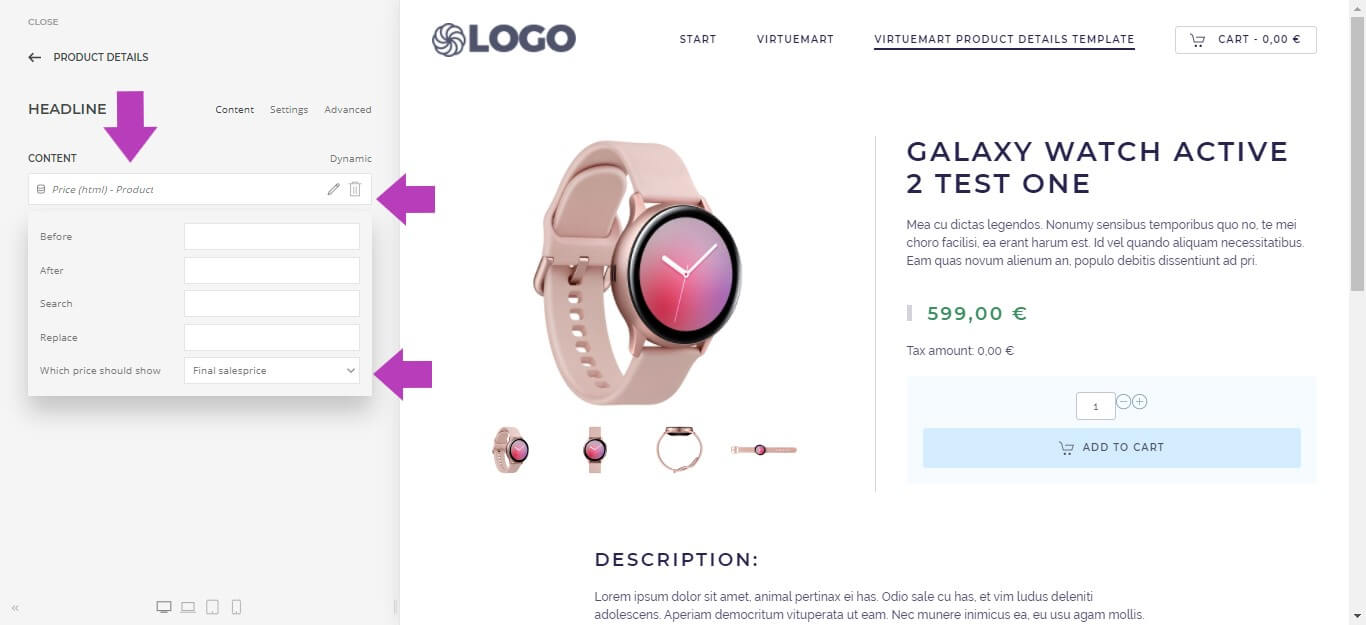
- In Heading element, select the content field to map it to the element's field. For example, you can map the content field to the selected virtuemart product price (html) and click the edit icon of the field to change the options of which price to be displayed as per your requirements.


- If you want to hide any of the price value with empty or zero value, you can use "Hide price if empty" in any of the price dynamic fields.

- Repeat the same and check the settings for other elements used in template.






